新闻中心 
你不得不知的数据可视化的前世今生,看这一篇就够了
John Snow(不是G.O.T.里那个“私生子”)大概永远不会想到,自己在排查霍乱传播途径时,在地图上标记死于霍乱病人的“霍乱地图”居然会被后人评为历史上十佳数据可视化的案例,并且成为了医药地理学和传染病学中一项基本的研究方法。约翰·斯诺(John Snow,1813年3月15日-1858年6月16日),一位英国内科医生,曾是维多利亚女王的私人医师,被认为是麻醉学公共卫生医学健康医学的先驱,因为他对1854年宽街霍乱爆发的研究做出了重要贡献。

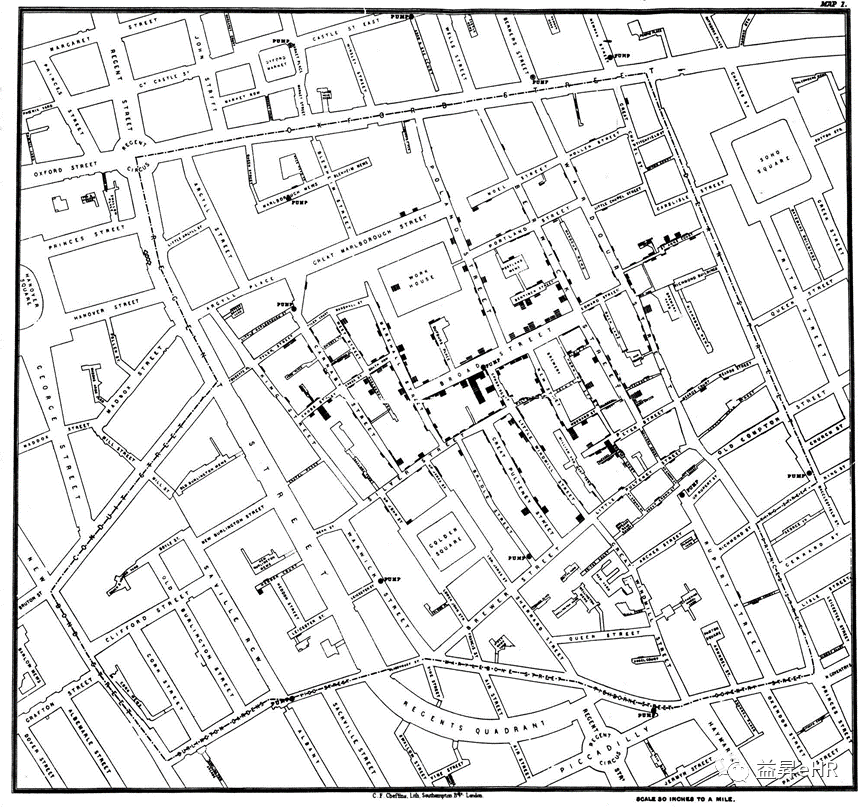
在斯诺生活的年代,对霍乱的起因的主流意见是空气污染论(认为霍乱像黑死病一样通过空气传播)。另一方意见是未被广泛接受病菌学说。通过深入研究,在与当地居民的沟通中加上亨利·怀特海德的协助,斯诺判断出宽街的公共水泵是污染源,斯诺随后使用点示图去解释霍乱案例爆发点是以水泵为中心。通过连接霍乱事件与地理信息的关联,创制了著名的 “霍乱地图”。

他绘制了该地区所有水泵以及周围水井的结构图。最后他发现最多的霍乱患者围绕的水泵位于宽街。
回到本文的主题,关于数据可视化,数据玩家将按经典的Why-What-How逻辑为大家逐步展开。
一、为什么要数据可视化
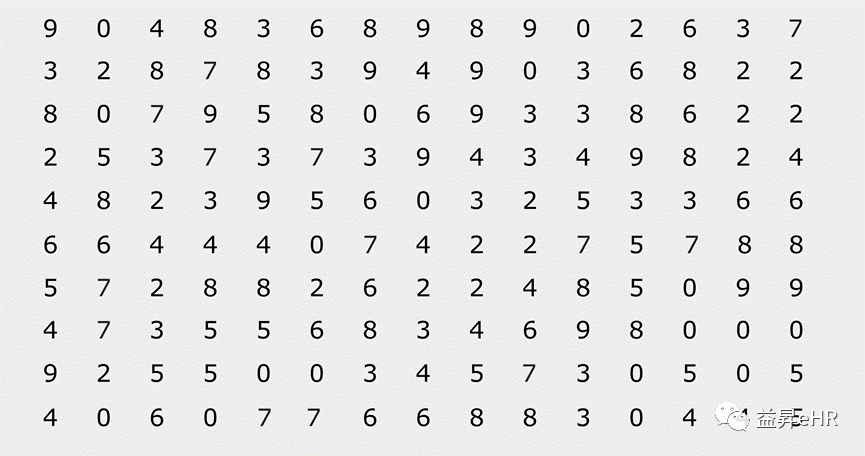
先来举个栗子,大家可以尝试找出下图中的“7”:

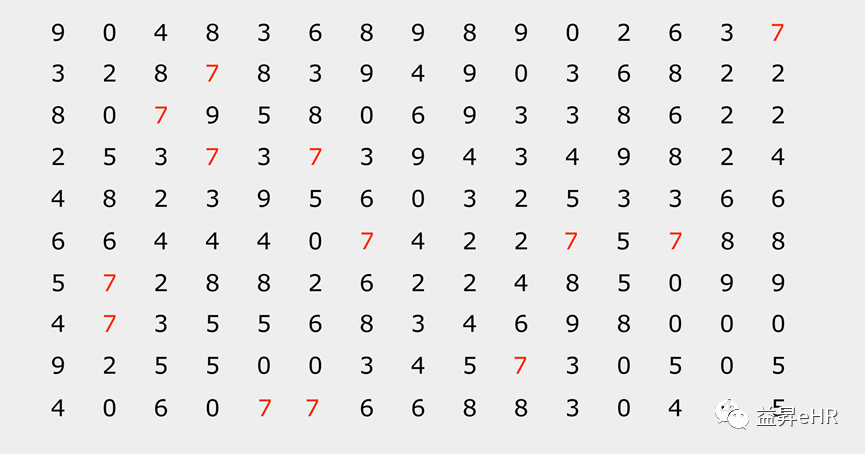
看累了?试试下面这张图呢?

是不是容易太多了,这就是视觉的力量。
✓
可视化辅助决策
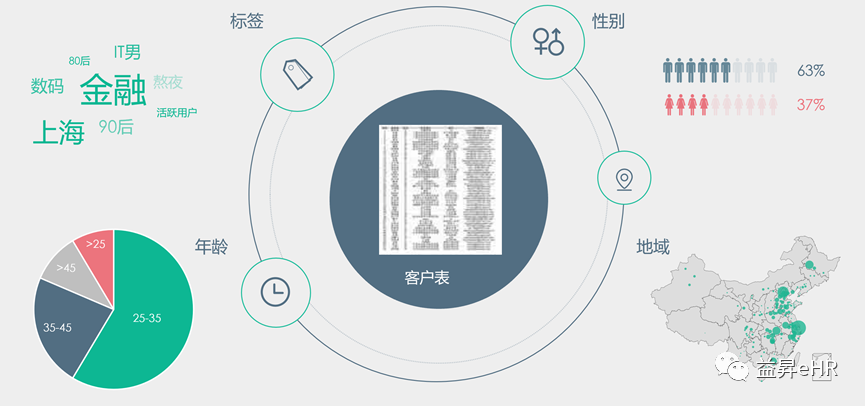
研究显示,人眼是一个高带宽、大容量的并行GPU,带宽为2.39GB/s,相当于两万兆网卡。人眼具有出色的模式识别能力,处理可视符号的速度比数字或文本快几个数量级。在大数据时代,数据可视化是洞察数据含义和理解数据内涵蕴藏价值有力工具。

因此,可视化常常被用来辅助决策,如上图,可以从中间密集的客户表中提取哪些有价值的信息来指导决策?仅仅通过查看一排排的数据就可以得出一些结论,这可能需要很长时间,但是通过可视化,我们可以很容易地快速掌握各种形式的可视化结论,以帮助决策。
✓
不当可视化误导判断
需要注意的是,并不是所有可视化都能指导决策,即使是不恰当的可视化也会误导判断错误的决策。
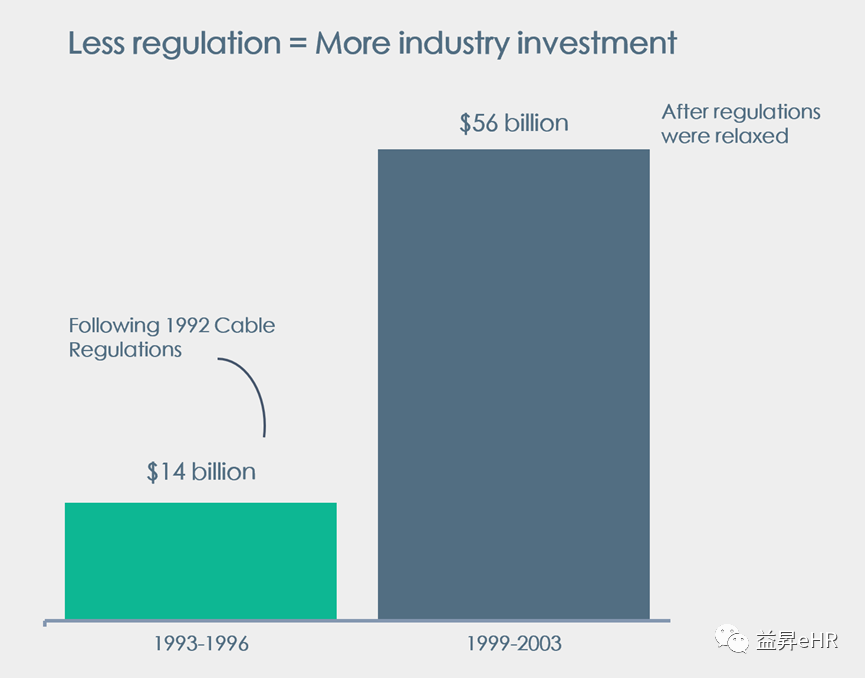
• 2004年前后,美国有线通信协会(NCTA)发布的报告中,用下图声称美国政府的管制行为导致了企业投资下降,而在放开管制后,企业投资就大量增加。

• 1996-1999年间三年的数据缺失。三年内会发生很多事情,在没有数据的情况下,将1999年后的投资增长归因于去监管化是不合逻辑的。
• 左柱只总结了3年的总投资,右柱总结了四年的总投资,故意误导观众认为去监管化极大地增加了商业投资,同时游说政府放宽对该行业管制限制。事实上,除了管制,可能还有其他因素导致了经济的快速增长。
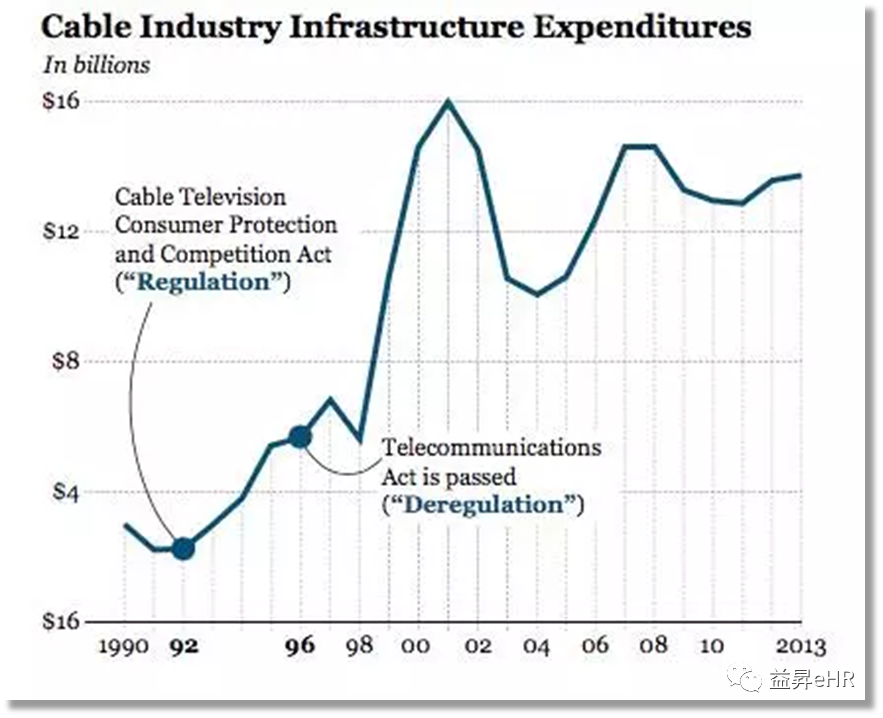
真相到底是什么?

可以看出,实际上,96年放开管制之后,企业投资在随后的三年中没有发生重大变化,99年之后的快速增长一定是由于放开管制以外的其他原因。
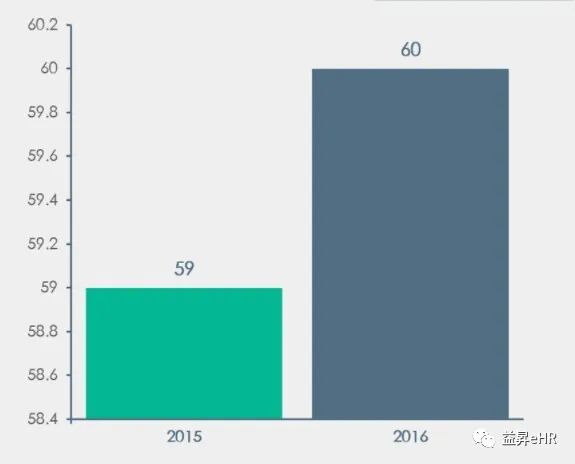
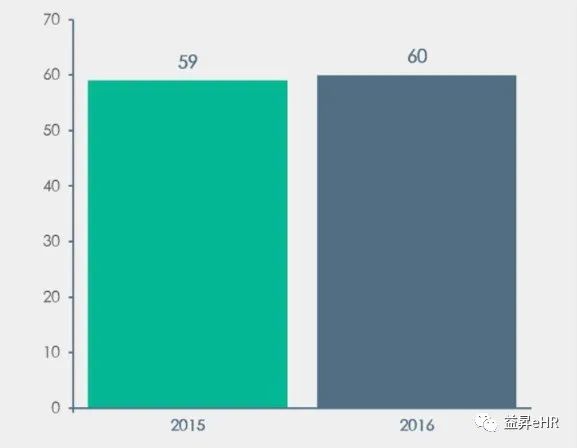
再看一个栗子:

这图看起来,是不是16年比15年增加了特别多,实际看看坐标轴,才从59增加到60,2%不到,把坐标轴换一下:
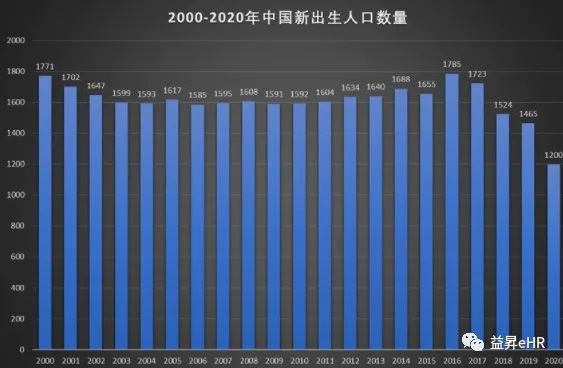
这看起来是2%的增长,但幅度不大。然而,根据目的的不同,不能排除有些场景也可以通过第一种方式呈现。然后是下面的图表,这么多的群已经旋转了一段时间了。纵坐标从1100万开始,使得2020看起来就像1200万就快结束了。是不是没人生孩子了……

我们换成从0开始的纵坐标来看看:

这是不是正常多了,虽然也下降得不少,但是整个基数还是很大的。
不过,如果需要贩卖焦虑,用上面那张图就比较容易达到效果。
二、什么是数据可视化
✓
发展历程
利用人眼的感知能力将数据交互可视化以增强认知能力的技术称为可视化,它将看不见或难以分析的数据转化为可感知的图形、符号、颜色、纹理等,以提高数据识别和信息传递的效率。

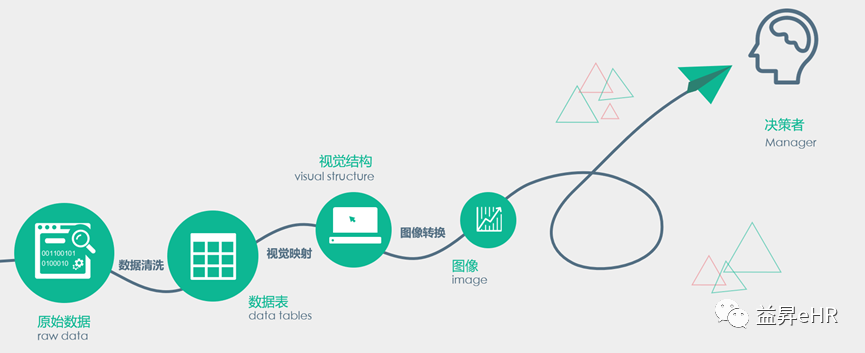
我们拿到的原始数据,可能是半结构化,甚至非结构化的,经过数据清洗和ETL过程,我们得到规整的结构化数据表,再通过视觉映射,我们得到需要展示的视觉结构,即按照什么维度,展示什么指标,最后,将视觉结构通过图像转换,转化为最终的可视化图像,呈现给决策者。
我们可以将数据可视化的发展历程分为七个历程。
17世纪之前——图表萌芽
人类早在公元前6200年就掌握了观测和绘制的能力,此后也一直通过手工的方式制作可视化作品。可视化萌芽出自地图和一些简单的图表,数据也不是测量而来,目的大多是展示一些重要的信息。

人类第一幅地图(公元前6200年)
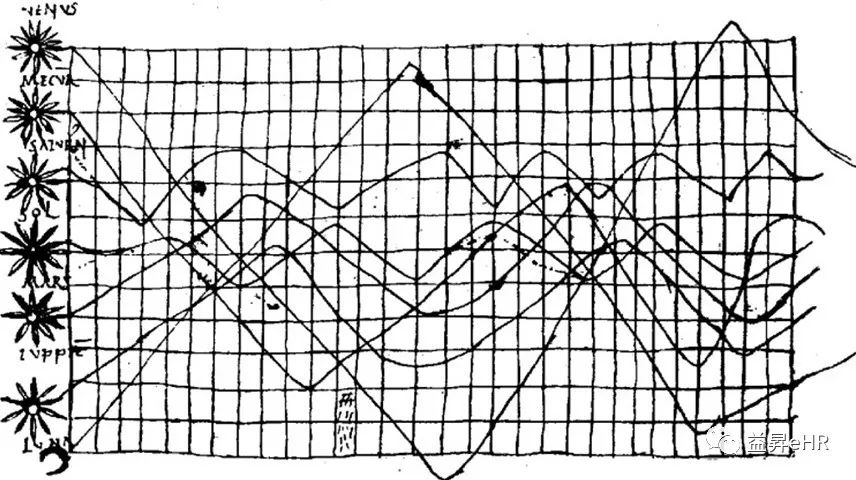
公元950年,欧洲人画出了基于时间变化的折线图,用于展示太阳,月亮等行星的位置变化趋势,开始出现如今的数据图表的雏形。

17世纪——物理测量
17世纪以后,随着对物理基本量(时间、距离等)的测量理论和设备的完善,制图学理论也随着分析几何、概率论等学科迅速发展,17世纪末产生了基于真实测量数据的可视化作品。

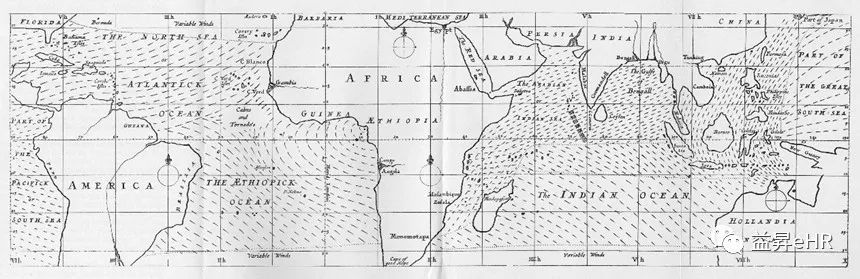
人类第一幅天气图(1686年)
这幅图是谁画的呢?Edmond Halley(1656-1742),埃德蒙·哈雷,是不是挺耳熟,没错,就是发现哈雷彗星的那个哈雷。

图上绘制了信风和季风的方向,“一目了然地显示了这些风的所有不同地段和路线;据此,有可能比任何口头描述都更容易理解”。[1].
18世纪——图形符号
在18世纪,人类不再满足于地图上的几何信息,随着统计理论、实验数据分析等的发展,我们现在所熟悉的函数图和抽象图图被广泛地发明出来。

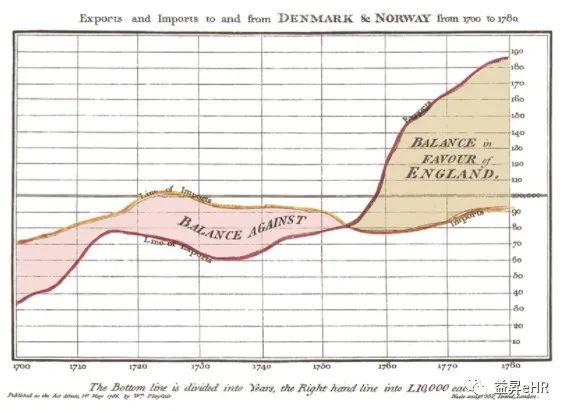
丹麦和挪威的进出口贸易时间序列
此图来自威廉·普莱费尔(WilliamPlayfair,1759-1823),他是来自苏格兰的工程师和政治经济学家,发明了我们今天使用的折线图、条形图、饼形图和面积图。在图中,红线是出口额价值,黄线是进口额,从两条曲线可以清楚地看出,1754年以前,出口额价值低于进口额,之后出口价值超过进口价值。
19世纪——数据图形
19世纪,统计图、概念图等迅猛爆发,此时人们已经掌握了众多统计数据可视化工具,包括柱状图、饼图、折线图、时间线、轮廓线等。政府规划和运营也越来越多的采用可视化方法,19世纪下半叶,迎来了数据可视化的黄金时期。这个时期的数据可视化代表作,除了上文中提到的“霍乱地图”,还有下面这张拿破仑东征流图。

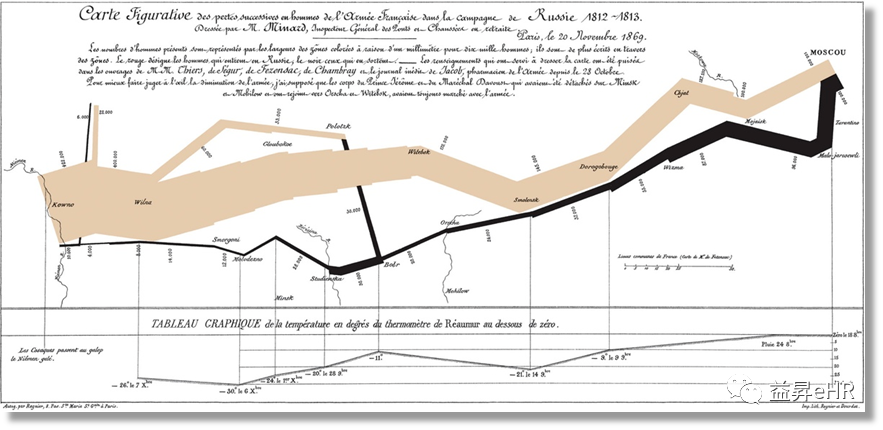
1812-1813对俄战争中法军人力持续损失示意图(1869年,被誉为史上最佳可视化)
这张图的信息量极大,是1969年法国工程师Charles Joseph Minard制作的,描绘了拿破仑1812年率军攻占莫斯科的行军图。
下面是一张地图,深黄色代表行军的规模,黑色代表撤退的规模,线条宽度代表军队的人数规模,显示了从行军开始的42w军队,行军的规模逐渐缩小,撤军规模不断增加,直到他们到达莫斯科时只剩下1w。当然,线路移动也是行军/撤军路线。
同时,底部既有横向的时间轴,也有纵向的刻度标识了当时的气温。
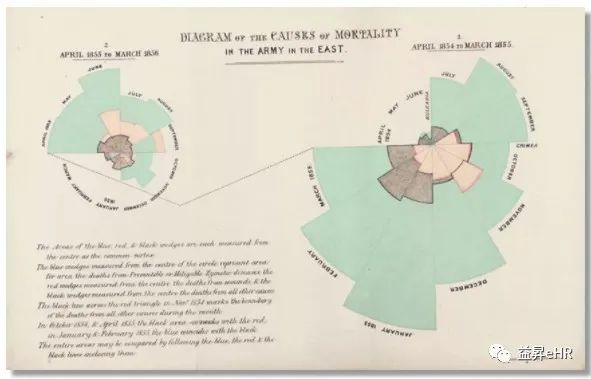
这是拿破仑40万大军被长途跋涉和寒冷的冬天消耗殆尽的生动写照,也被称为拿破仑兴衰的转折点。同时,还有南丁格尔玫瑰图:

南丁格尔玫瑰图
没错,就是那位护士弗罗伦斯·南丁格尔(Florence Nightingale),护理学的奠基人。

Florence Nightingale
她的另一个身份是统计学家。“南丁格尔玫瑰图”直观展示了卫生条件对死亡人数的影响,因而争取到了更好的医疗条件。
20世纪——多维数据
进入20世纪,数据可视化的黄金时期终结,主要是因为随着数理统计的诞生,对数理统计的数学基础的追求成为数据科学行业的首要目标,图形和可视化作为辅助手段并没有得到足够的重视,多维数据可视化是这一时期数据可视化的一个重要特征。

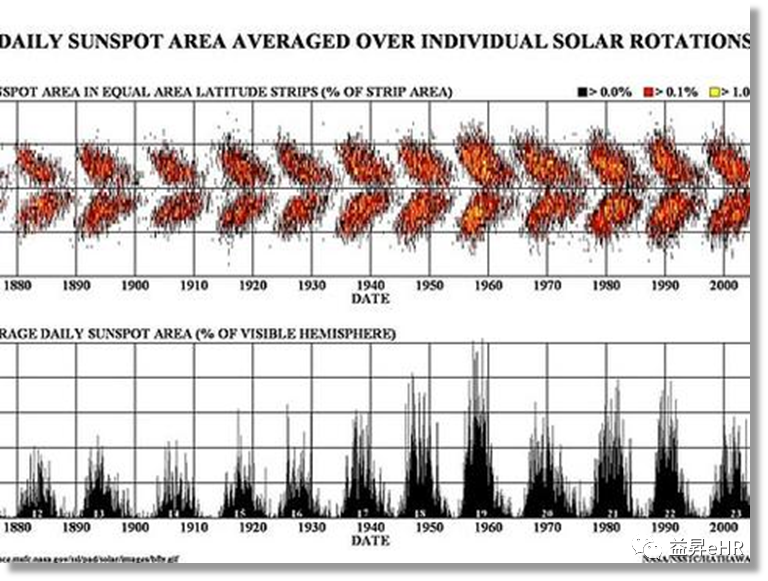
1904年关于太阳黑子随时间扰动的蝴蝶图验证了太阳黑子的周期性
1970s-21世纪——交互可视化
随着计算机的发明和应用,人们开始使用计算机编程来完成可视化的过程。70以后,随着人机交互界面和图形显示设备的普及,人们获得了将更复杂、更高维数据可视化的能力。

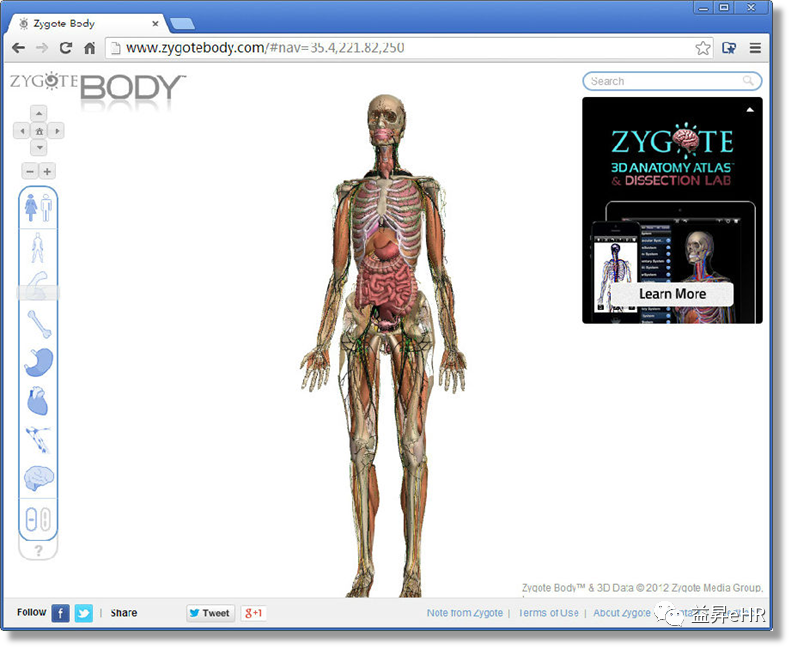
谷歌人体浏览器
自80末以来,Windows系统的出现使人们能够直接与信息进行交互,并大大提高了对可视化的需求。与此同时,随着高维数据和高性能计算的日益普及,人们对多维、时变、非结构化数据的数据表示和分析的需求越来越强烈,可交互可视化产品开始进入历史书籍。
2004至今——可视分析学

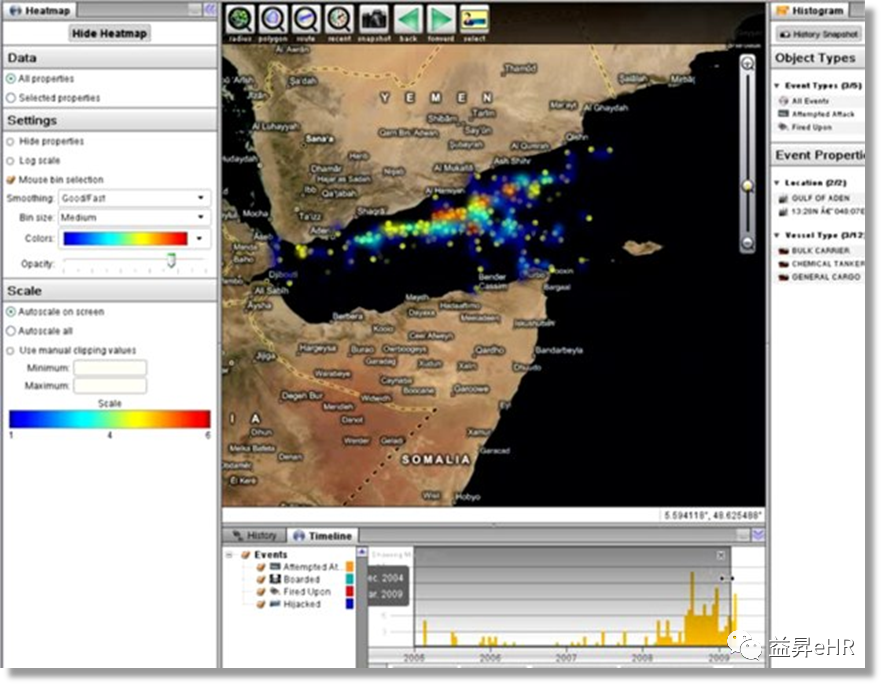
大数据公司Palantir为美军分析的亚丁湾海盗概率热点图
在21世纪,人们对现有的可视化技术对数据的表示和表现不满意,他们开始将可视化与数据挖掘和图形学技术结合起来,帮助用户从大尺度、复杂、矛盾甚至不完整的数据中快速提取有用的信息,从而做出有效的决策,这个学科称为可视分析学。
✓ 主流呈现形式
软件生成分析图
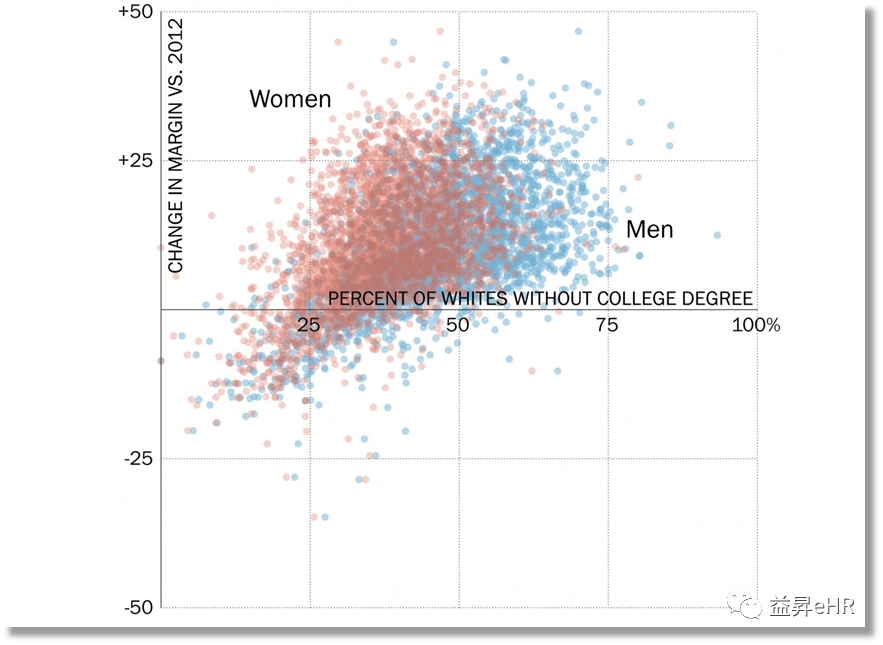
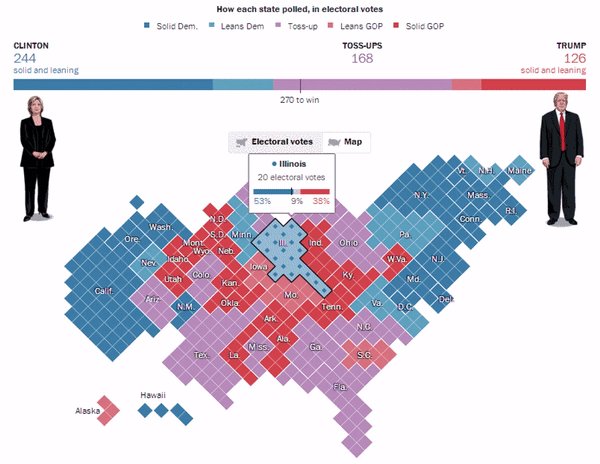
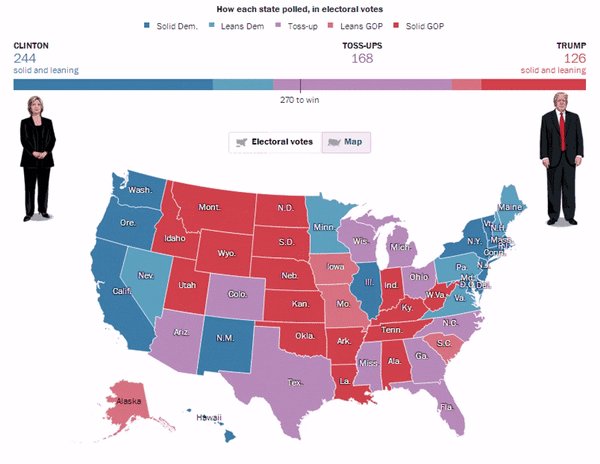
Excel、Python、Matlab和SAS数据分析软件通常都有自己数据可视化包或工具,可以让科研人员或技术人员对数据进行初步可视化,继续深入分析和挖掘,维度相对简单,视觉要求低,适合技术人员进行初步分析或学者发表的研究论文。
下图是针对16年美国大选选民学历的可视化分析,未接受高等教育的白人比例越大(相比4年前),Trump的胜算越大,而这个比例在男性中更为明显。

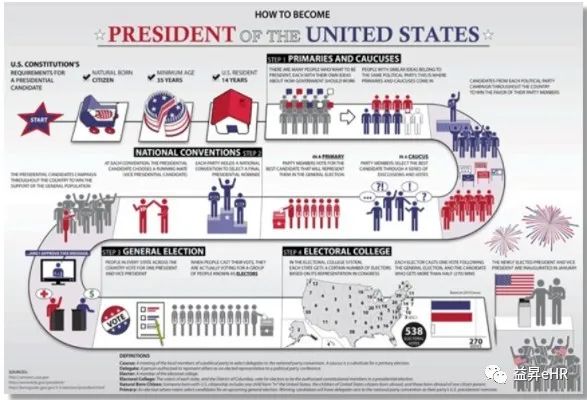
信息图
根据清洗后的数据,设计师对其含义进行了充分的分析,并采用illustrator、coreldraw等平面设计软件进行手动加工,添加注解信息。数据可读性趣味性,但相对不准确,通常出现在媒体资讯或公司行业报告中“一图看懂XXXX”。

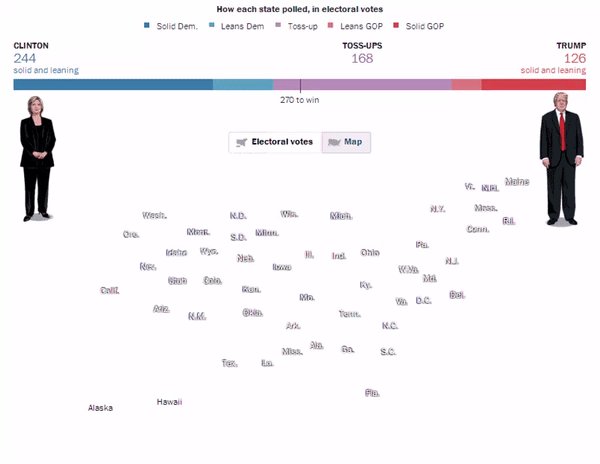
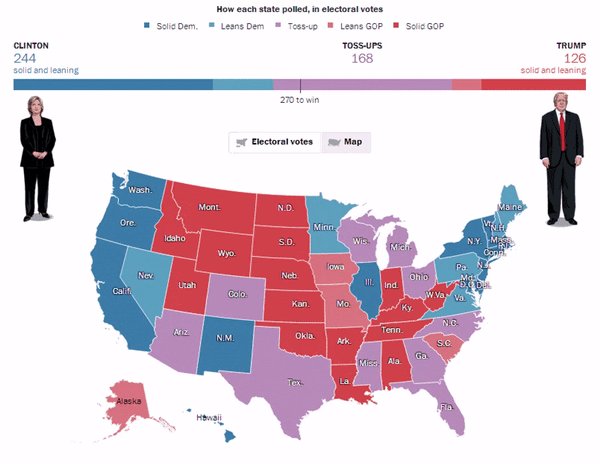
可交互的HTML网页(BI系统)

高维数据可以通过HTML5、JS等技术进行动态交互显示,没有技术背景的普通用户也可以对感兴趣的数据进行选择和挖掘。商业智能通常由多个网页组成,但近年来,商业智能也被媒体广泛用于展示热点数据。
三、怎么做数据可视化
进入“大数据时代”后,复杂、异构、大尺度的数据中经过分析所得的知识和人类所掌握知识的差异是导致新知识发现的根源,但如此复杂的数据也往往会让人感到困惑。利用人类强大的视觉识别能力和推理分析智能来表达、分析和检验这些差异,是“大数据时代”的数据可视化新理念。这就要求我们理解数据可视化的意义和目标明确。
✓ 可视化流程
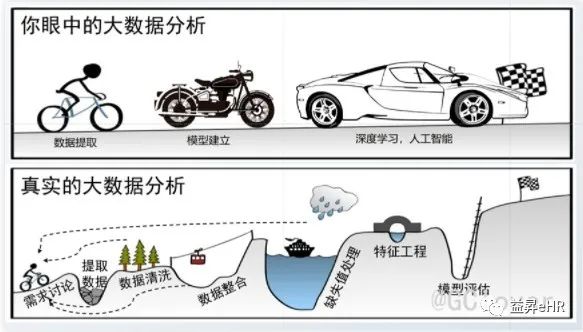
获取并清洗数据
巧妇难为无米之炊,第一步当然是要获取结构化的,干净的数据,否则:

即使是最美丽可视化,没有准确的数据支持,也是空中楼阁。没有数据质量支撑的支持,不仅可视化,而且基于数据的分析、建模以及对风控、营销和运营的支持几乎是不可能的。

碍于篇幅,此处不再展开,后续会针对数据质量专门撰文。
理解数据含义&明确目标
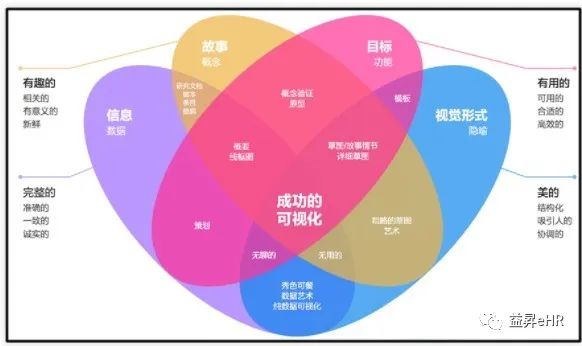
可视化的最大陷阱之一是获得一堆数据,而不理解它的含义,只是将图形应用到演示文稿中,花大部分时间修饰图表,而完全忽略数据本身所传达的信息。下图提供了丰富的信息量,可以帮助您评估可视化的成功程度。
比如,通过按故事线(主要是研究文档或提纲)组织数据,并规定具体的目标和功能介绍,就有可能绘制出线框图,并最后添加视觉形式,以成功地实现可视化作品。

选择合适的展现形式
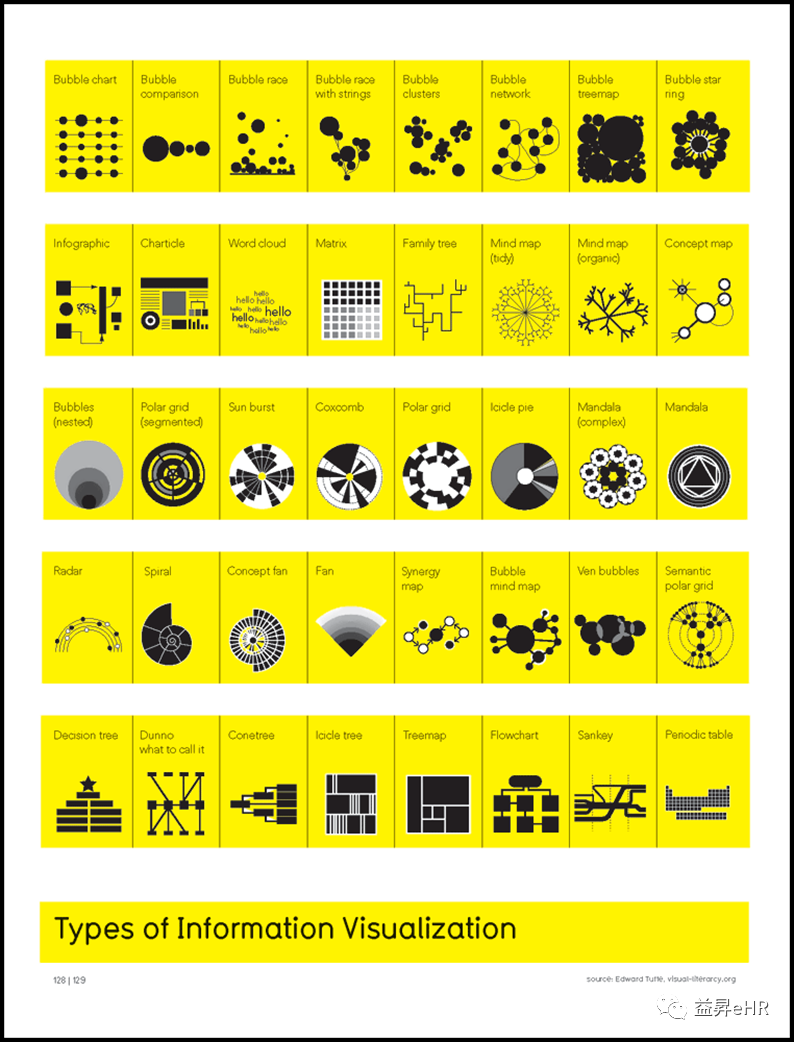
那么,如何选择合适的展现形式呢,毕竟,有那么多种类的图形:

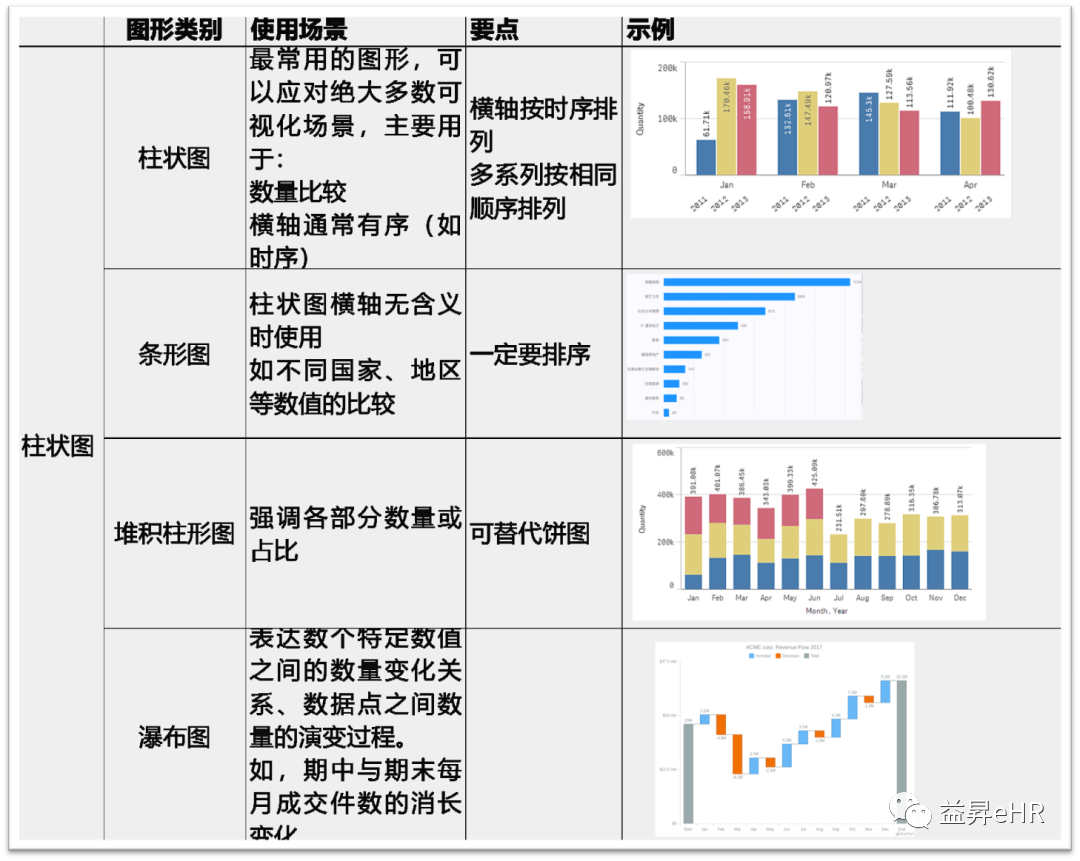
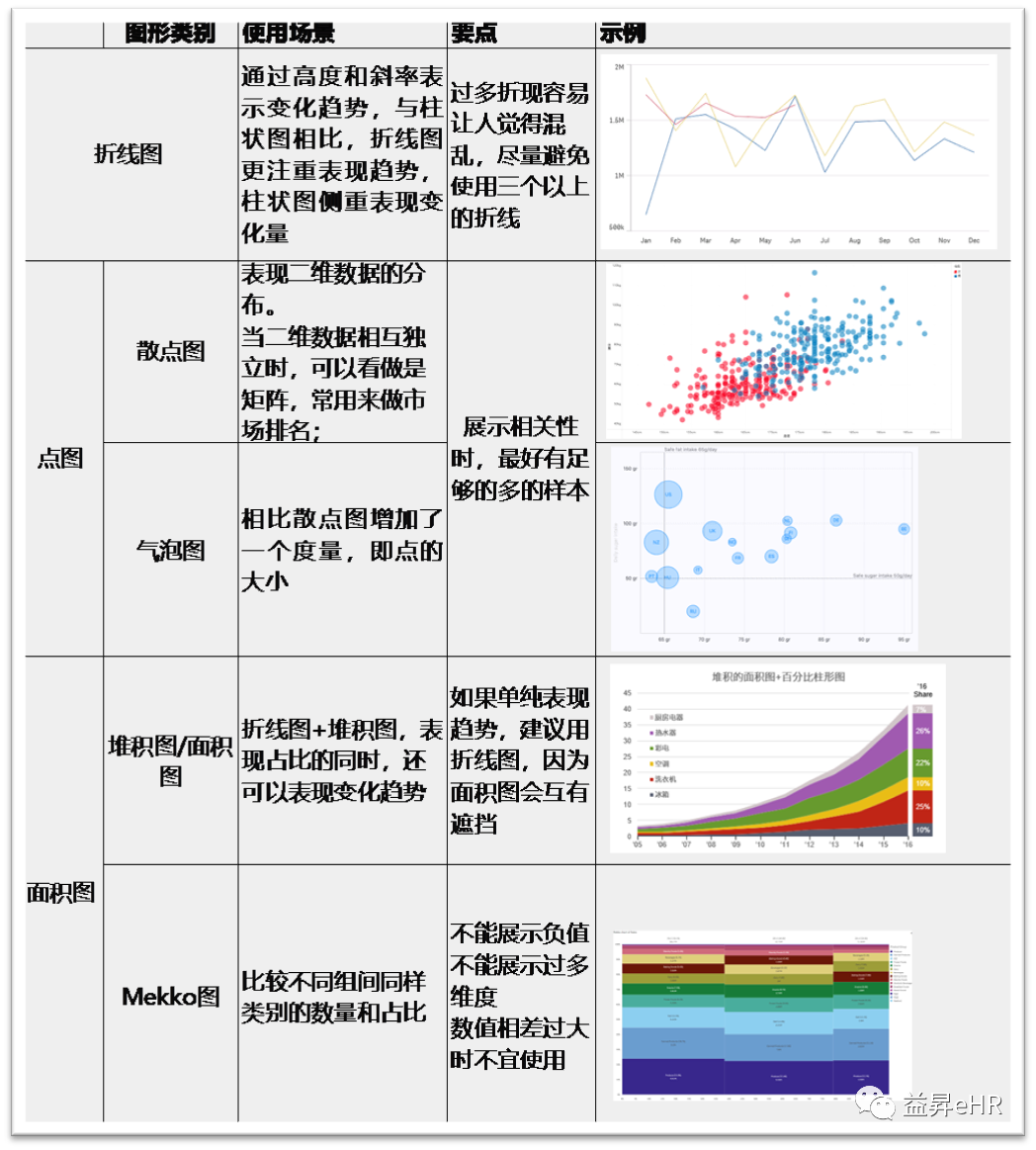
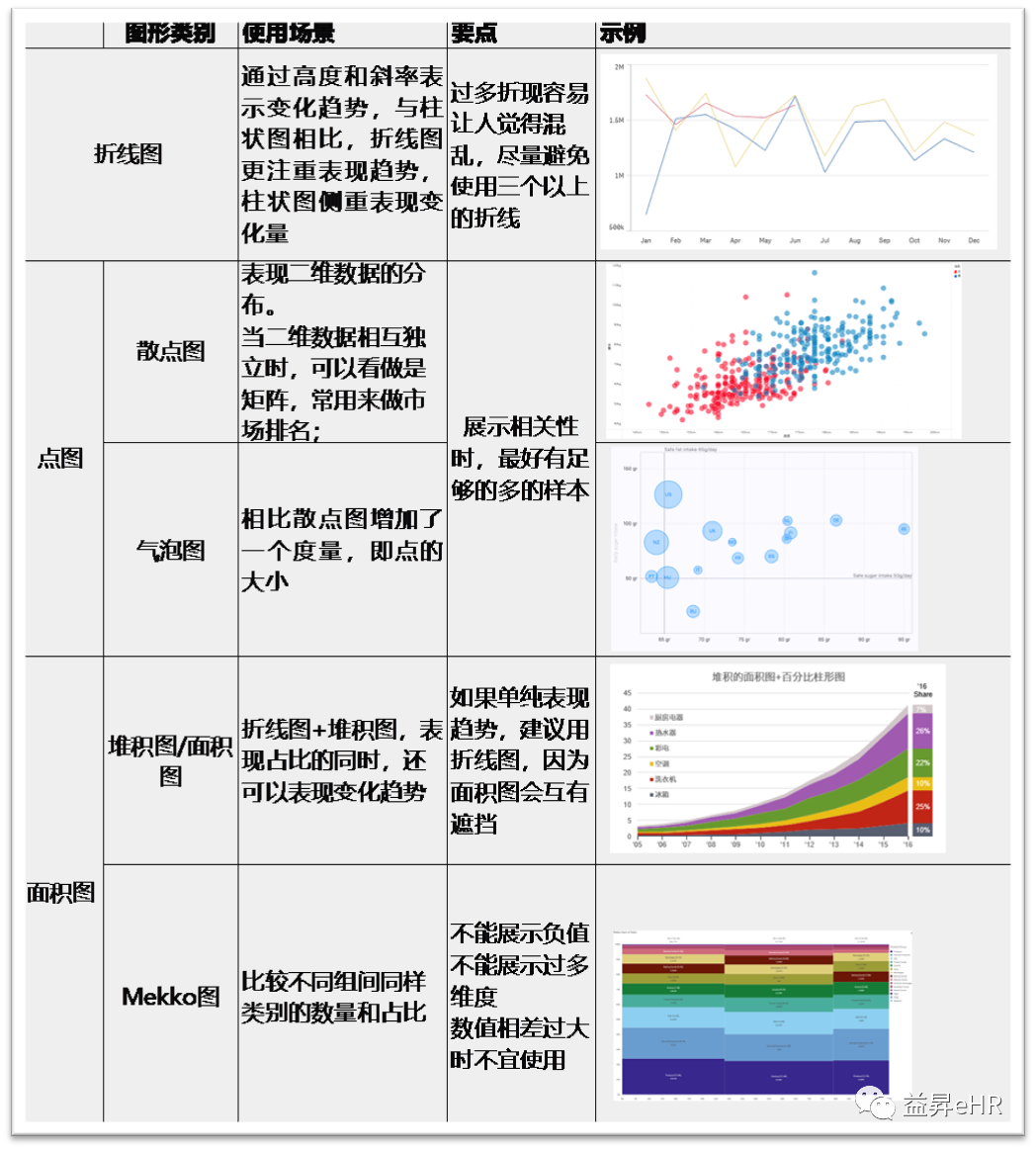
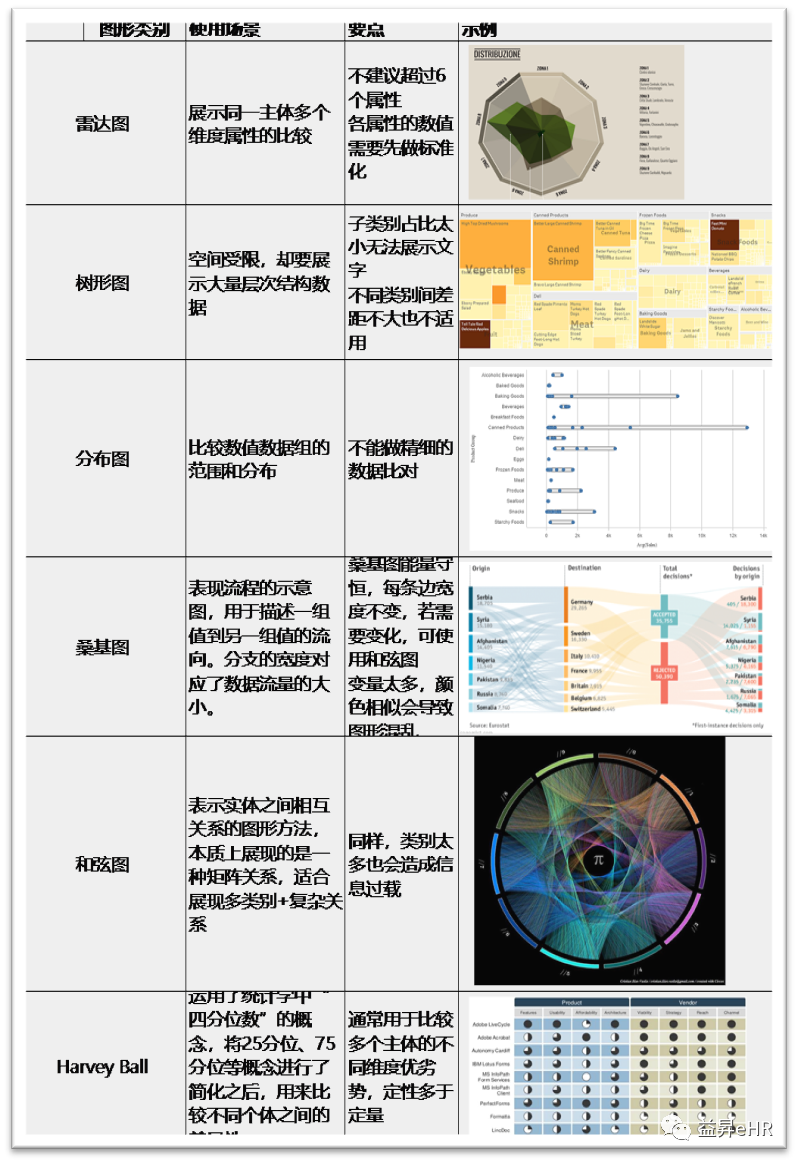
下面列举了常用的各类图表及适用场景:





可视化Check List
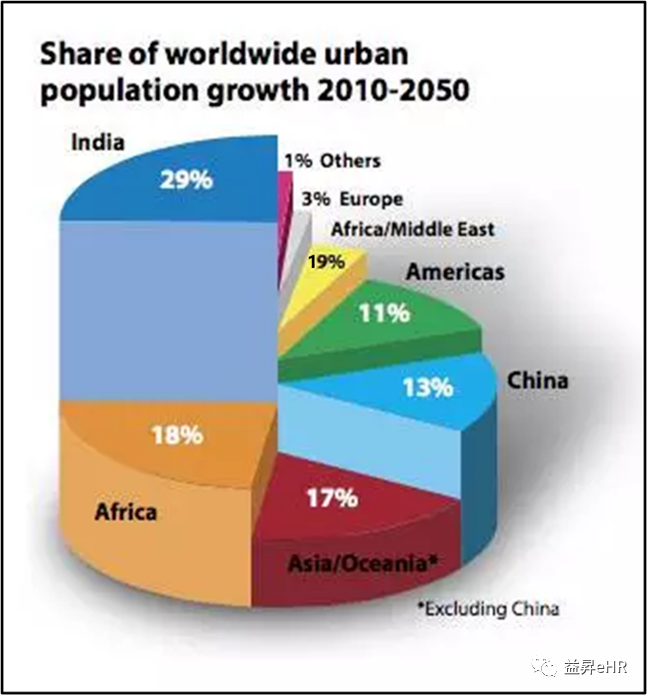
过度设计影响信息表达
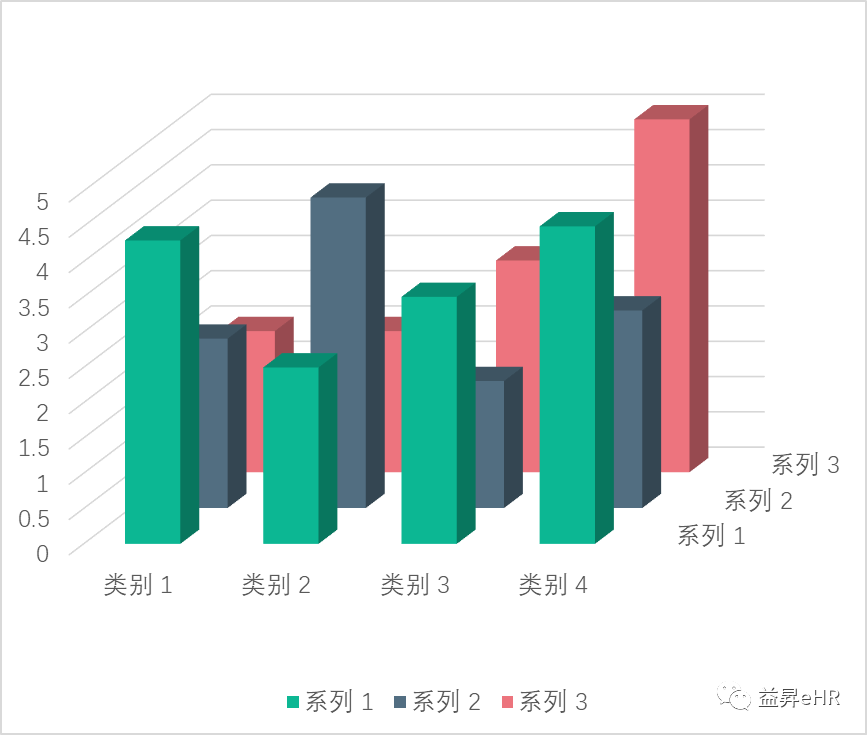
下面的图表显示了一个度量,但是在三维图形中,扇面的高度是没有意义的。

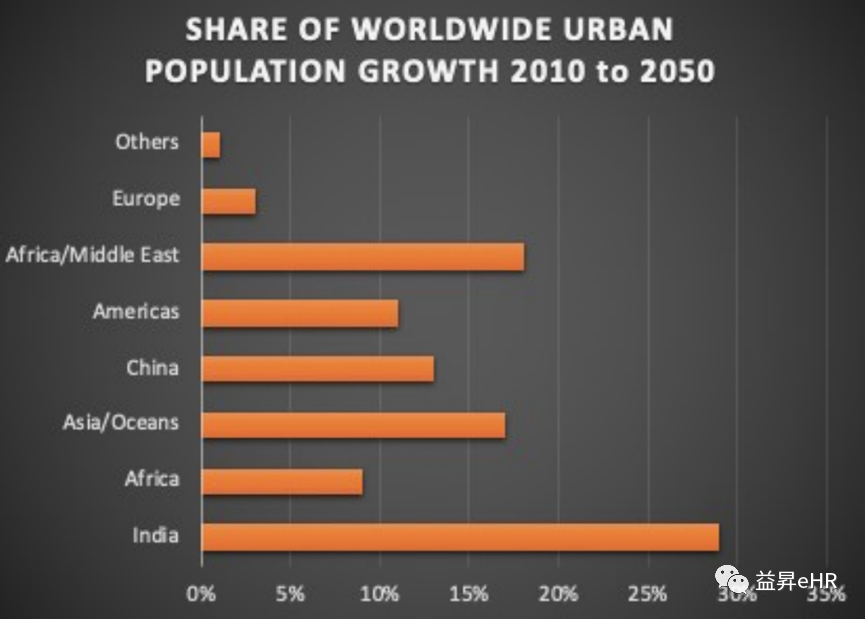
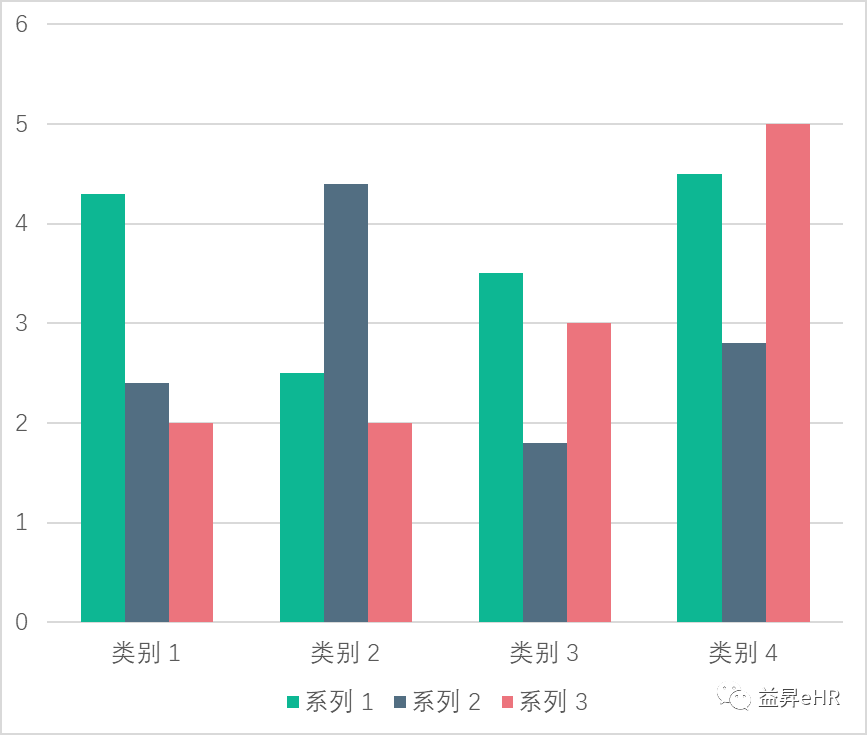
条形图足以表达:

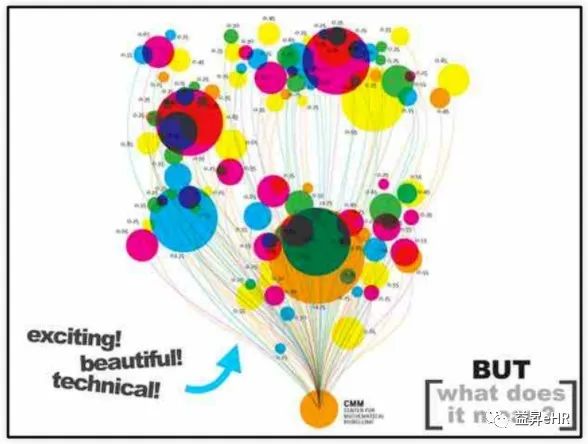
同样,下图想表现的信息过多:

看起来很美,但是看完以后完全不知所云,不如拆成几张图分别表达。
图表类型不合适 想表现趋势,却用了柱状图:

换成折线图更加直观:

使用过多的色彩
颜色本身也传递了一定的信息量,过多的颜色也给人一头雾水的感觉:

结合我们想要表现的重点,有针对性的突出一到两种颜色即可:

避免信息过载
折线图比较了太多系列,建议不超过三个:

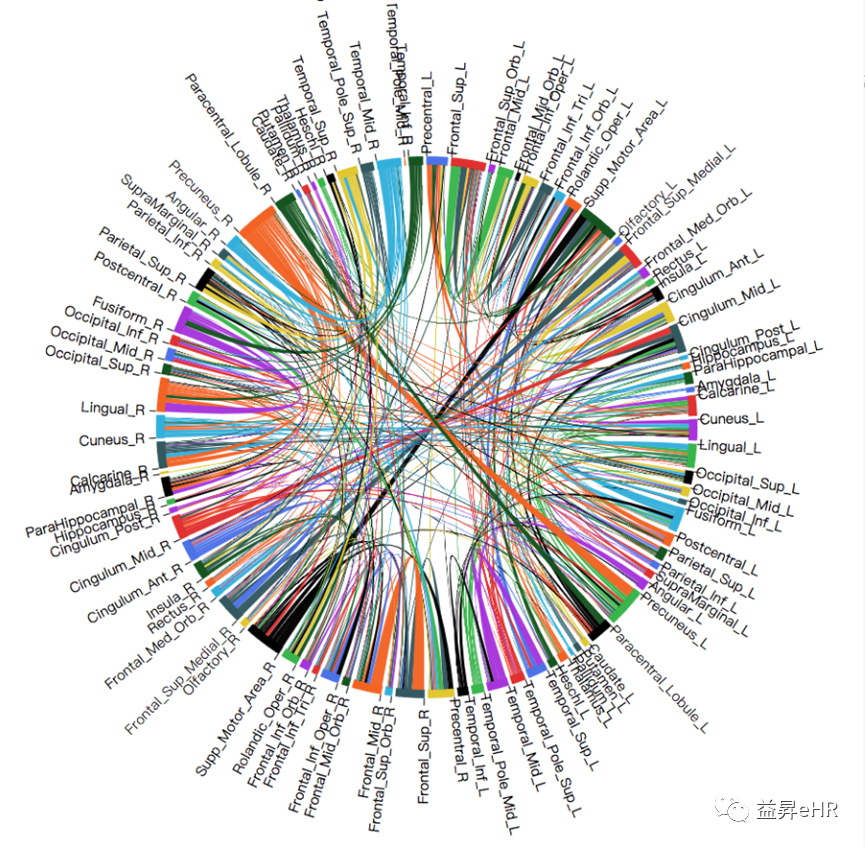
同样,和弦图也有类似的情况:

少用3D效果
3D效果通常不会显示额外的信息,反而会造成不必要的模糊和误解:

改成2D的图形效果反而更好:

眯眼测试,突出重点
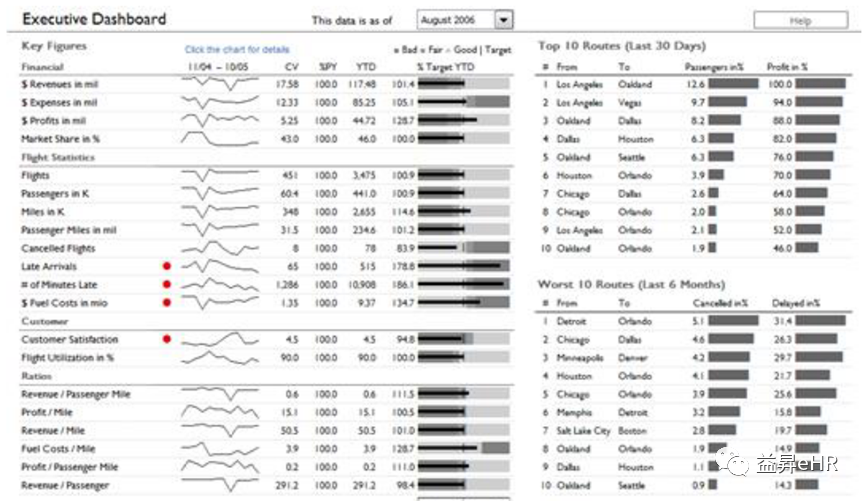
一套复杂的BI看板,常常让观看者无从看起:

通过眯眼测试,您可以看到表的哪些元素更突出,因此您可以确定并突出展示。





 2022-04-11
2022-04-11 浏览次数:次
浏览次数:次 返回列表
返回列表